0. lépés: Mockup használata: Mi az a mockup, mi a célod vele?
Azért nulladik lépés, mert minden tevékenységünk alapja a cél meghatározása, majd az ahhoz szükséges stratégia kidolgozása.

Különösen amiatt célszerű a mockup használata, hogy segítségével megmutatjuk ügyfeleinknek, és megnézhetjük mi magunk is még a konkrét termék létrejötte előtt, hogy hogyan festene a munkánk egy terméken, egy járművön, egy kirakaton, anélkül, hogy súlyos összegekért le kellene gyártanunk és úgy kipróbálnunk őket.
Szóval, mert
- pénzt takarítunk meg vele
- hibákat ingyen tudjuk javítani
- vizuálizálhatjuk ügyfelünknek a majdani termékét
- marketingcélú ábrázolásra felhasználhatjuk
1 lépés: A megfelelő mockup téma kiválasztása
A Mockup használatának első lépése, hogy legyen készen egy logó, amit szeretnél valamilyen tárgyon megmutatni.
Nos, akkor gondoljuk át jól milyen hívószavaink vannak? , Milyen mockup használta lenne indokolt esetünkben?
Adott tehát a logó tervezése cikkemben létrehozott biolunch logo, vigyük most ezt a példát tovább.
A feladat:ból érkező „hívószavak”
” 1. étterem , 2. házhozszállítás- — lássunk előre– lássuk már most az arculati elemeket is, amikre majd szükség lehet..
1. Étterem= étlap, névjegykártya, logózott ( ajándék) poharak, üzleti levél, kirakatmatrica…
2. Házhozszállítás= szórólap, csomagolóanyag, doboz, szatyor, szállítójármű logózása ‘
Vagyis ilyen mockup templateket, sablonokat kell keresnünk: pohár, szatyor, autó, kartondoboz…

2 lépés: Mockup sablon keresése
A megfelelő mockup kiválasztásra többféle lehetőség nyílik,
itt most a free, ingyenes mockup sablonhoz keresek veled képet, de természetesen mint mindenből, ebből is vannak fizetősek is, amik adott esetben kívánatosak és később bőven megtérítik az árukat.
- free mockup template -re keresel a Googleban és utána böngészel
- konkrét mockupra keresel képtalálatként, és utána lépsz az adott sablon lapjára
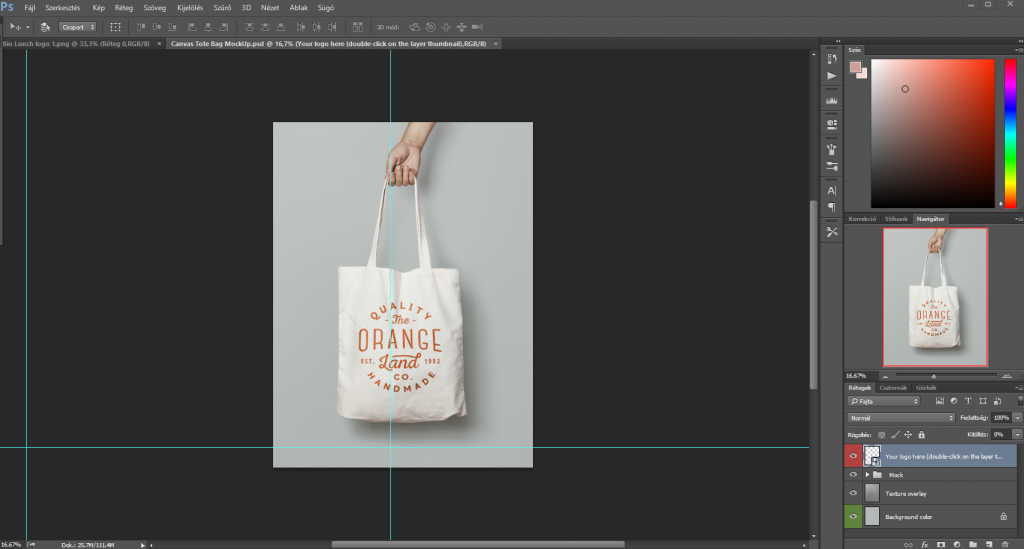
Utóbbi alapján, „bag mockup free”-re keresve találhatjuk például ezt a textiltáskás bag mockupot: Canvas Tote Bag MockUp .
Egyben a mellékelt kép forrása is.
Ami fontos! Mindig győződjünk meg róla, hogy a választott mockup szabadon felhasználható, erről az adott honlapon mindig találunk valami leírást, figyelmeztetés, keressük a licenc szavakat, menüpontokat, ha kell használjunk fordítóprogramot a későbbi kellemetlenségek elkerülése végett.
3 lépés: Mockup testreszabása
3.1 Mockup letöltése a számítógépünkre
- megnyitjuk tehát az adott oldalt, ahol a választott mockup található
- ellenőrizzük valóban szabadon felhasználható-e
- letöltjük a letöltés, download gombra kattintva
3.2 Mockup testreszabása 10 lépésben
1.Megnyitjuk a photoshopot
2. megnyitjuk benne a logónkat -png fájlként

3. megnyitjuk benne a választott mockup sablont ( előtte kicsomagoljuk!)

4. A sablon rétegei közül kiválasztjuk a Smart Objekt- intelligens objektet ( egérrel rááállva arétegekre-kiírja
5. bal egérgombbal kattintva kiválasztjuk a tartalom szerkesztése feliratot
6. rákattintunk, -az eredeti logó lesz a képről rajta
7. Asztal / rendezés/ összes függőlegesen– egymás mellé kerülnek

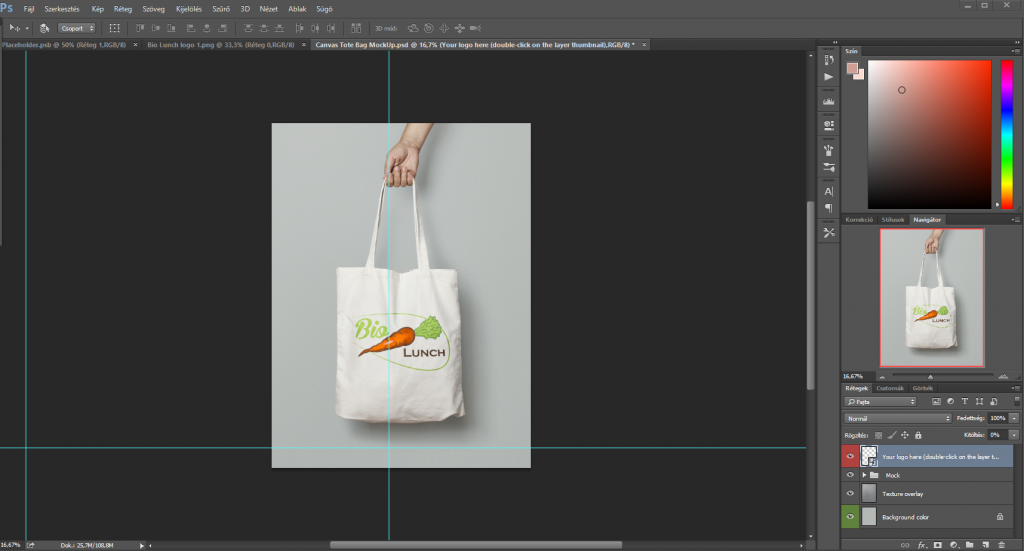
8. kiikszeljük az eredeti logót, akkor nem látszik más, csak az üres felület, amire ráhúzzuk a saját logónkat, majd asztal/ véglegesítése lapokká
9. megfelelő méretre és helyre igazítjuk CTRL +T -vel való kijelölés után, majd mentjük és visszalépünk a sablon oldalára

10. fájl/ mentés File / save– vel pedig jpg-ként mentjük
Ennyire egyszerű, készen is vagyunk!!
4. Mockup használata- csak a képzelet szab határt
A fenti lépéseket követve bármilyen mockupot találhatunk, és kedvünkre átszabhatunk, átméretezhetünk, átalakíthatunk, átszínezhetünk.
Sőt bátorítok is erre mindenkit, mert nagyszerű móka, amellett konkrét ügyfélnél, valóban nagyon fontos és célszerű az alkalmazása.
További példák a teljesség igénye nélkül ugyanennek a logónak a bemutatására ingyenes mockup-okon.
- Mockup: Termékcimke
- Mockup: Szállítójármű matrica m
- Logótervezés csomagolás




